Pada Tutorial kali ini kita akan membahas tentang tag paragraf dan bagaimana penulisannya dalam sebuah dokumen HTML
Untuk membuat paragraf di dalam tidaklah sesederhana ketika kalian menggunakan software pengolah kata seperti MS.Word dan tidak hanya cukuo memberi spasi atau jarak antar kata dengan menekan ENTER. karena pada dasarnya browser akan mengabaikan karakter spasi pada dokumen HTML. Agar lebih mudah untuk memahaminya silahkan coba code berikut lalu simpan dengan nama index.html
<!DOCTYPE HTML> <html> <head> <title>Paragraf di HTML</title> </head> <body> Tulisan di baris pertama. Tulisan di baris kedua. </body> </html>
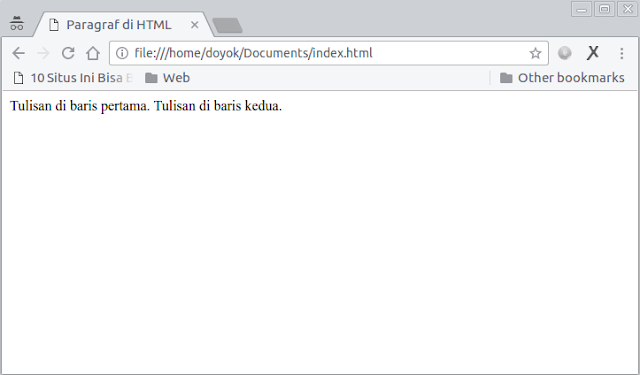
Lalu coba jalankan di web browser, maka akan tampil seperti ini :
Dari screenshot di atas dapat kita lihat bahwa walaupun kita pisahkan dengan
spasi, akan tetapi tetap saja browser tidak membacanya menjadi paragraf terpisah. Tidak hanya spasi ENTER seperti kode di atas tadi, ketika kita menuliskannya dengan sepasi seperti kode berikut maka hasilnya akan sama saja seperti kode diatas :
<!DOCTYPE HTML> <html> <head> <title>Paragraf di HTML</title> </head> <body> Tulisan di baris pertama. Tulisan di baris kedua. </body> </html>
Itu terjadi karena pada dasarnya browser akan mengabaikan karakter spasi pada HTML, oleh karena untuk membuat sebuah paragraf pada HTML kita membutuhkan tag p seperti kode dibawah ini :
<!DOCTYPE HTML> <html> <head> <title>Paragraf di HTML</title> </head> <body> <p>Tulisan di baris pertama.</p> <p>Tulisan di baris kedua.</p> </body> </html>
maka jika dijalankan di web browser akan tampil seperti ini :
Begitulah cara membuat Paragraf pada HTML, Jika sobat sobat disini menyukai tutorial yang saya buat jangan lupa untuk menekan CTRL + D dan share tutorial ini ke teman teman anda agar teman anda juga bisa memahami, dan mengerti bagaimana Cara membuat Paragraf pada HTML
Thanks for Visit
Untuk membuat paragraf di dalam HTML tidak sesederhana ketika kita membuatnya di software pengolah kata seperti MS. Word, tidak cukup hanya dengan memberikan jarak dengan menekan ENTER. Karena pada dasarnya HTML akan mengabaikan spasi. Agar mudah dipahami, tulislah kode berikut pada code editor kemudian simpan dengan nama index.html: - See more at: https://www.codepolitan.com/tutorial/belajar-html-cara-membuat-paragraf#sthash.hWQzxHvI.dpuf
Untuk membuat paragraf di dalam HTML tidak sesederhana ketika kita membuatnya di software pengolah kata seperti MS. Word, tidak cukup hanya dengan memberikan jarak dengan menekan ENTER. Karena pada dasarnya HTML akan mengabaikan spasi. Agar mudah dipahami, tulislah kode berikut pada code editor kemudian simpan dengan nama index.html: - See more at: https://www.codepolitan.com/tutorial/belajar-html-cara-membuat-paragraf#sthash.Xlx4N9cL.dpuf
Untuk membuat paragraf di dalam HTML tidak sesederhana ketika kita membuatnya di software pengolah kata seperti MS. Word, tidak cukup hanya dengan memberikan jarak dengan menekan ENTER. Karena pada dasarnya HTML akan mengabaikan spasi. Agar mudah dipahami, tulislah kode berikut pada code editor kemudian simpan dengan nama index.html: - See more at: https://www.codepolitan.com/tutorial/belajar-html-cara-membuat-paragraf#sthash.hWQzxHvI.dpuf
Untuk membuat paragraf di dalam HTML tidak sesederhana ketika kita membuatnya di software pengolah kata seperti MS. Word, tidak cukup hanya dengan memberikan jarak dengan menekan ENTER. Karena pada dasarnya HTML akan mengabaikan spasi. Agar mudah dipahami, tulislah kode berikut pada code editor kemudian simpan dengan nama index.html: - See more at: https://www.codepolitan.com/tutorial/belajar-html-cara-membuat-paragraf#sthash.hWQzxHvI.dpuf
Untuk membuat paragraf di dalam HTML tidak sesederhana ketika kita membuatnya di software pengolah kata seperti MS. Word, tidak cukup hanya dengan memberikan jarak dengan menekan ENTER. Karena pada dasarnya HTML akan mengabaikan spasi. Agar mudah dipahami, tulislah kode berikut pada code editor kemudian simpan dengan nama index.html: - See more at: https://www.codepolitan.com/tutorial/belajar-html-cara-membuat-paragraf#sthash.hWQzxHvI.dpuf
Untuk membuat paragraf di dalam HTML tidak sesederhana ketika kita membuatnya di software pengolah kata seperti MS. Word, tidak cukup hanya dengan memberikan jarak dengan menekan ENTER. Karena pada dasarnya HTML akan mengabaikan spasi. Agar mudah dipahami, tulislah kode berikut pada code editor kemudian simpan dengan nama index.html: - See more at: https://www.codepolitan.com/tutorial/belajar-html-cara-membuat-paragraf#sthash.hWQzxHvI.dpuf
Untuk membuat paragraf di dalam HTML tidak sesederhana ketika kita membuatnya di software pengolah kata seperti MS. Word, tidak cukup hanya dengan memberikan jarak dengan menekan ENTER. Karena pada dasarnya HTML akan mengabaikan spasi. Agar mudah dipahami, tulislah kode berikut pada code editor kemudian simpan dengan nama index.html: - See more at: https://www.codepolitan.com/tutorial/belajar-html-cara-membuat-paragraf#sthash.Xlx4N9cL.dpuf





EmoticonEmoticon