- Apa Itu HTML?
HTML merupakan Bahasa yang digunakan untuk mendeskripsikan sebuah halaman web- HTML merupakan singkatan dari Hyper Text Markup Language
- Sebuah file HTML merupakan sebuah file teks yang berisi tag-tag markup
- Tag markup memberitahukan browser bagaimana harus menampilkan sebuah halaman
- File HTML harus memiliki ekstensi htm atau html
- File HTML dapat dibuat menggunakan editor teks yang biasa kalian pakai.
- Browsers tidak menampilkan tag dari HTML yang kalian buat, Tapi menggunakannya untuk kemudian di render menjadi sebuah konten dari Halaman Web
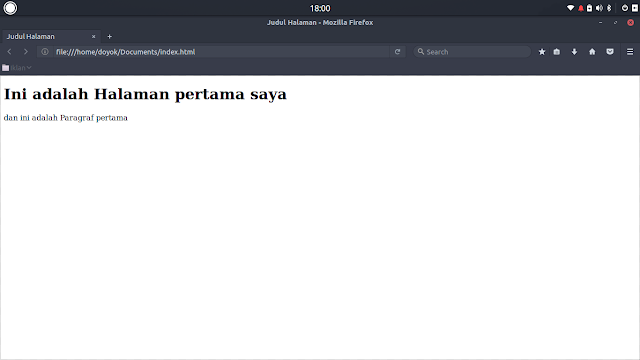
- Contoh HTML:
<!DOCTYPE html> <html> <head> <title>Judul Halaman</title> </head> <body> <h1>Ini adalah Halaman pertama saya</h1> <p>dan ini adalah Paragraf pertama</p> </body> </html>
Penjelasan :
<!DOCTYPE html>: Deklarasi yang mendefinisikan dokumen ini untuk menjadi HTML5<html>: adalah element dasar dari sebuah halaman HTML<head>: Berisikan informasi meta dan tidak ditampilkan pada pada jendela browser<title>: Judul dari untuk dokumen HTML yang kalian buat<body>: Berisi konten konten yang dapat dilihiat pada jendela browser<h1>: Mendefinisikan Judul Besar yang akan ditampilkan di browser<p>: Mendefiniskan Paragraph
- HTML Tags
HTML tags adalah nama element yang di apit oleh Kurung siku :<tagname>Letak Konten di sini</tagname>
- HTML tags biasanya berpasangan seperti <p> and </p>
- Tag pertama di pasangan adalah tag pembuka, sedangkan tag kedua adalah tag penutup
- Tag penutup ditulis seperti tag pembuka, tetapi dengan garis miring sebelum nama tag
- Web Browsers
Tujuan di buatnya sebuah web browser (Chrome, Internet Explorer, Firefox, Safari, dsb) aadalah untuk membaca dokumen HTML lalu menampilkannya.Web browser tidak menampilkan HTML tags, tapi menggunakannya untuk menentukan bagaimana cara menampilkan dokumen HTML :- Struktur Halaman HTML
Di bawah ini merupakan visualisasi dari sebuah struktur halaman HTML :
<html>
<head>
<title>Page title</title>
</head>
<body>
</body>
</html>
<h1>This is a heading</h1>
<p>This is a paragraph.</p>
<p>This is another paragraph.</p>
- Deklarasi <!DOCTYPE>
The <!DOCTYPE> declaration represents the document type, and helps browsers to display web pages correctly.It must only appear once, at the top of the page (before any HTML tags). The <!DOCTYPE> declaration is not case sensitive.The <!DOCTYPE> declaration for HTML is:<!DOCTYPE html>
HTML Versions
Since the early days of the web, there have been many versions of HTML:| Version | Year |
|---|---|
| HTML | 1991 |
| HTML 2.0 | 1995 |
| HTML 3.2 | 1997 |
| HTML 4.01 | 1999 |
| XHTML | 2000 |
| HTML5 | 2014 |




EmoticonEmoticon