Untuk Tutorial kali ini saya akan membagikan Cara Memberi garis bawah pada HTML. pada HTML ada tag untuk memberi garis bawah / undeline untuk teks. yaitu dengan menggunakan tag <u> dan tag<ins>.
HTML TAG <u> :
Tag <u> adalah singkatan dari underline, atau garis bawah. Tag ini digunakan untuk membuat karakter text dengan garis bawah. Sama seperti tag <i> dan <b>, tag <u> tidak memiliki tujuan apa-apa dan lebih kepada tampilan dari text.Tag <u> masuk kedalam tipe tag inline, yang akan mengikuti alur text yang ada.
Agar kalian cepat memahaminya langsung saja perhatikan contoh dibawah ini beserta outputnya.
CONTOH :
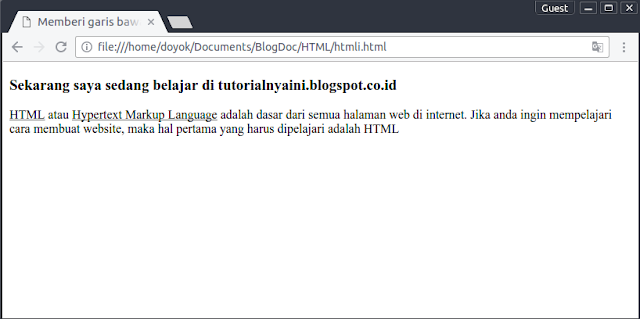
<!DOCTYPE html> <html> <head> <title>Memberi garis bawah pada teks</title> </head> <body> <h3>Sekarang saya sedang belajar di tutorialnyaini.blogspot.co.id</h3> <p><u>HTML</u> atau <u>Hypertext Markup Language</u> adalah dasar dari semua halaman web di internet. Jika anda ingin mempelajari cara membuat website, maka hal pertama yang harus dipelajari adalah HTML</p> </body> </html>
HTML TAG <ins> :
Tag <ins> adalah kependekan dari Insert. Tag <ins> ditujukan untuk bagian text baru yang ditambahkan ke dalam konten web. Tag <ins> dirancang untuk menegaskan bagian text yang sebelumnya tidak ada. Tag ini adalah kebalikan dari tag <del>.Tag <ins> saya masukkan ke dalam tutorial ini karena secara default web browser menampilkan tag <ins> dengan garis bawah. Tag ini termasuk jenis inline element.
Berikut adalah contoh penggunaan tag <ins> di dalam HTML:
CONTOH :
<!DOCTYPE html> <html> <head> <title>Memberi garis bawah pada teks</title> </head> <body> <h3>Sekarang saya sedang belajar di tutorialnyaini.blogspot.co.id</h3> <p><ins>HTML</ins> atau Hypertext Markup Language adalah dasar dari semua halaman web di internet. Jika anda ingin mempelajari cara membuat website, maka hal pertama yang harus dipelajari adalah <ins>HTML</ins></p> </body> </html>





EmoticonEmoticon